DIY: Spark Inbox Monitor
Δείτε πόσα email έχετε μέσα από "φωτεινή αναπαράσταση" (LED). Δείτε πόσα email έχετε μέσα από "φωτεινή αναπαράσταση" (LED).
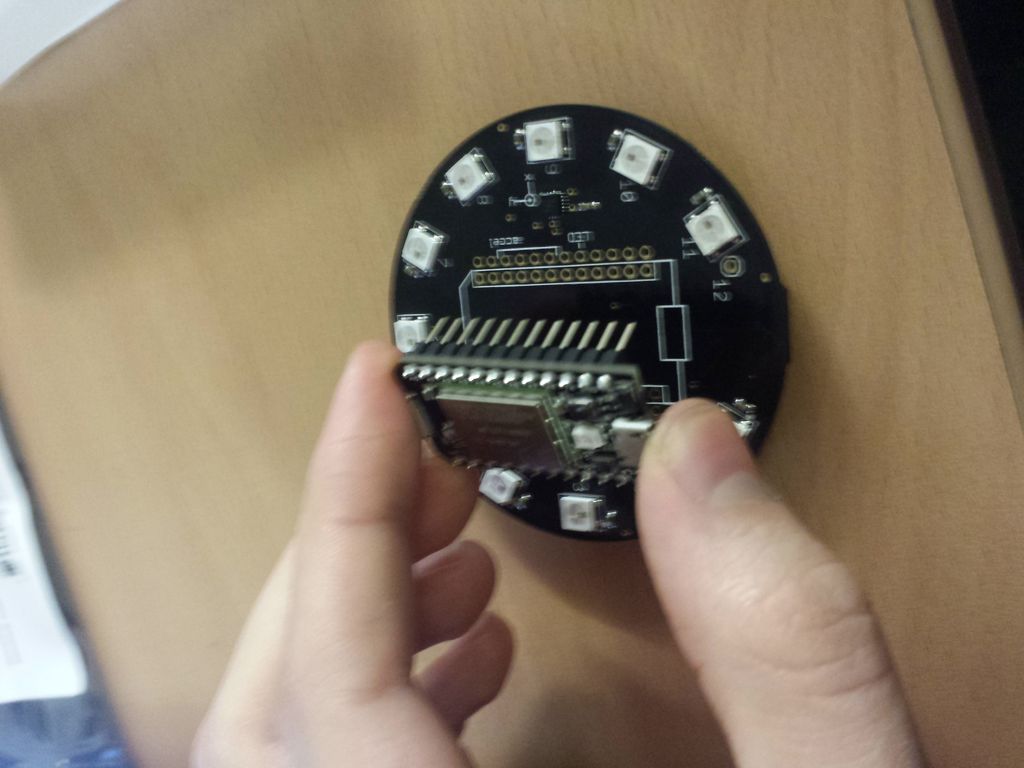
Σε αυτό το "Κάντο Μόνος Σου" θα στήσουμε έναν απλό κύκλο ο οποίος θα διαθέτει ορισμένα LED και θα τον προγραμματίσουμε να φωτίζει τα LEDs του ανάλογα με τον αριθμό των email που έχουμε στο Inbox μας. Αρχικά θα χρειαστούμε ένα Spark Core και θα κάνουμε την αρχική ρύθμιση όπως παρουσιάζεται εδώ.



Σε αυτό το "Κάντο Μόνος Σου" θα στήσουμε έναν απλό κύκλο ο οποίος θα διαθέτει ορισμένα LED και θα τον προγραμματίσουμε να φωτίζει τα LEDs του ανάλογα με τον αριθμό των email που έχουμε στο Inbox μας. Αρχικά θα χρειαστούμε ένα Spark Core και θα κάνουμε την αρχική ρύθμιση όπως παρουσιάζεται εδώ.
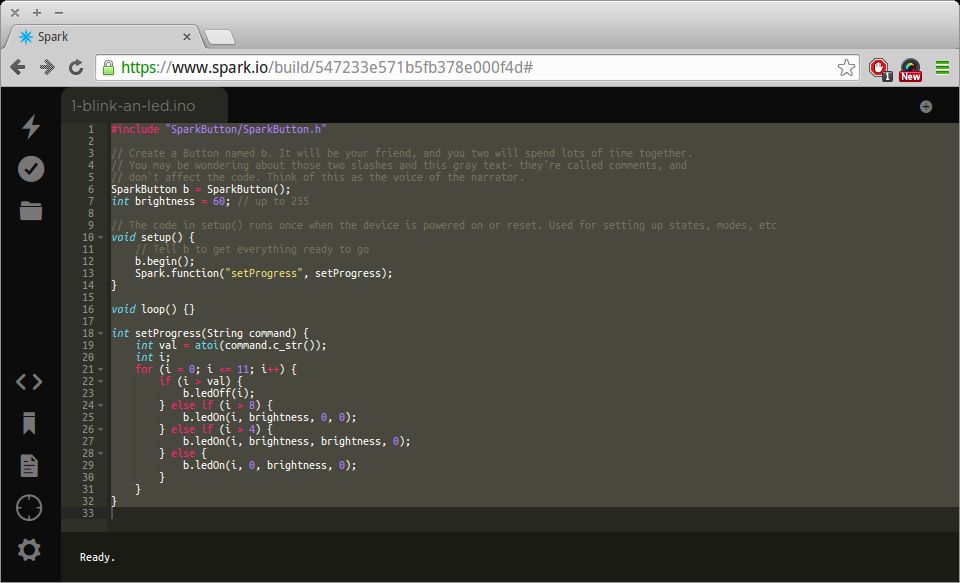
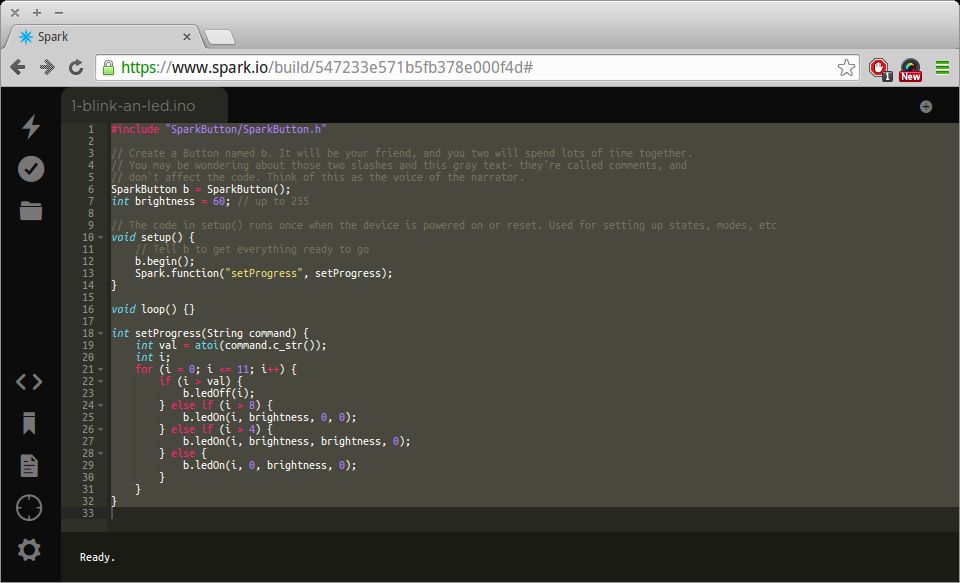
Βήμα 1. Έχοντας συνδεθεί στο Spark, περνάμε τον κώδικα που θα βρούμε εδώ, μέσα στον editor και πατάμε "Flash". Όσο περνάει τα κώδικα, το LED στο Spark Core θα είναι μωβ.

Βήμα 3. Ύστερα θα χρειαστεί να εγκαταστήσουμε το node.js, λεπτομερείς οδηγίες μπορείτε να διαβάσετε εδώ.
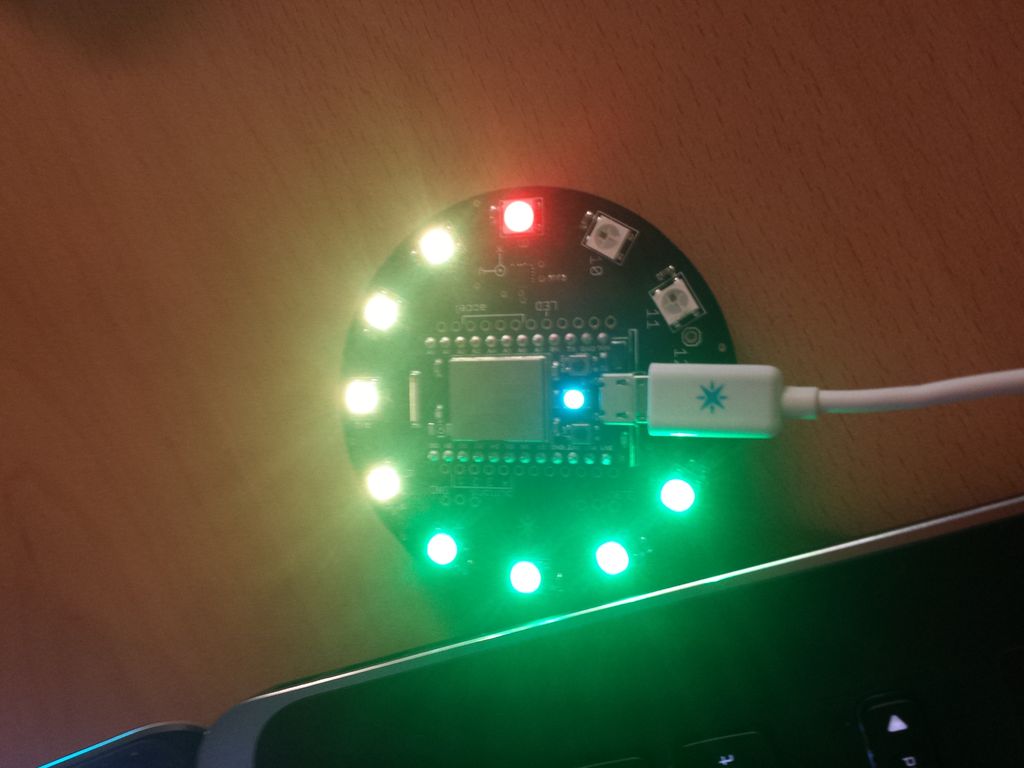
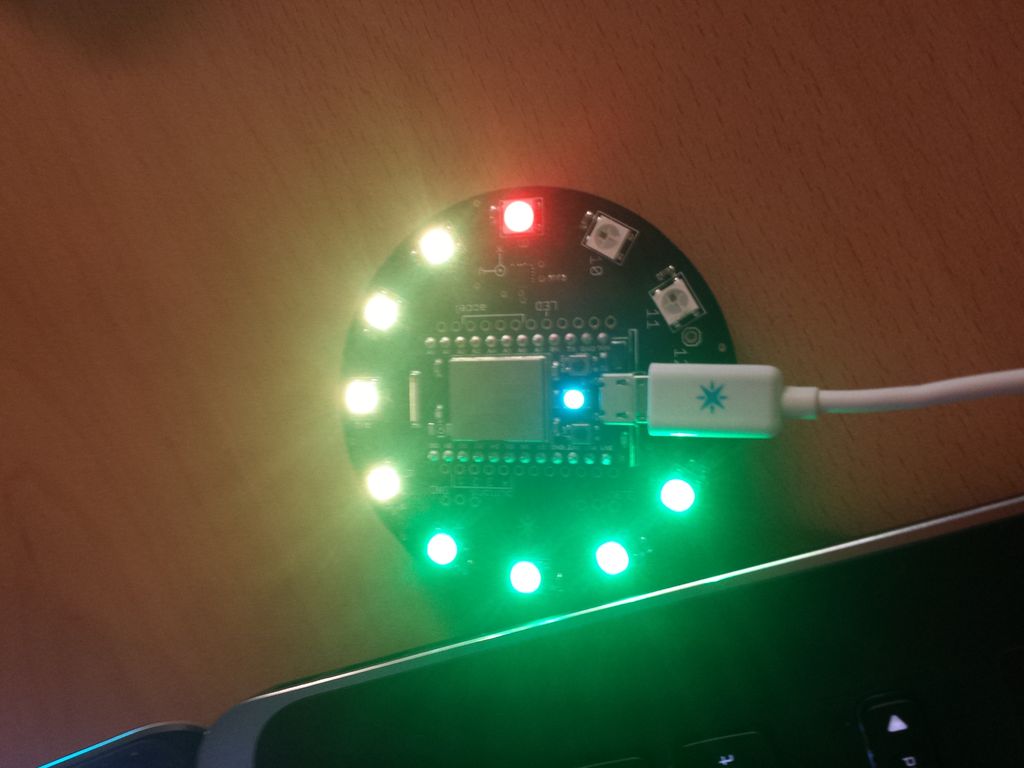
Βήμα 4. Κατεβάζουμε το spark-inbox από εδώ. Μετονομάζουμε το config.example.json σε config.json χρησιμοποιώντας έναν text editor και εισάγουμε τα στοιχεία του email μας, username, password, ενώ υποστηρίζονται providers με το πρωτόκολλο IMAP. Σε ένα command, τρέχουμε δίνουμε "npm install" και μετά από αυτό την εντολή "node app.js" για να δούμε αμέσως τα λαμπάκια να ανάβουν, ανάλογα με τον αριθμό των email που έχουμε στο inbox μας.
Βήμα 4. Κατεβάζουμε το spark-inbox από εδώ. Μετονομάζουμε το config.example.json σε config.json χρησιμοποιώντας έναν text editor και εισάγουμε τα στοιχεία του email μας, username, password, ενώ υποστηρίζονται providers με το πρωτόκολλο IMAP. Σε ένα command, τρέχουμε δίνουμε "npm install" και μετά από αυτό την εντολή "node app.js" για να δούμε αμέσως τα λαμπάκια να ανάβουν, ανάλογα με τον αριθμό των email που έχουμε στο inbox μας.